Zabbix maps are one of many tools we can use to visualize the collected data on Zabbix. Usually overlooked, because not many people know what can be done with Zabbix maps and how powerful they are. Some even use Weathermap plugin to view their network topology without knowing that the same can be done with the network maps in Zabbix. Weathermap plugin looks nice, but it’s too complicated to administer and it often breaks down after Zabbix upgrade.
Don’t complicate your administration with plugins like Weathermap – use Zabbix maps.
In this tutorial, we learn how to create interactive Zabbix network map that can show link traffic (bandwidth) and change the color of the link if there are some problems (red if link goes down or yellow if there is high utilization).
Don’t worry if you have never created a Zabbix map, because I will guide you step-by-step using various examples.
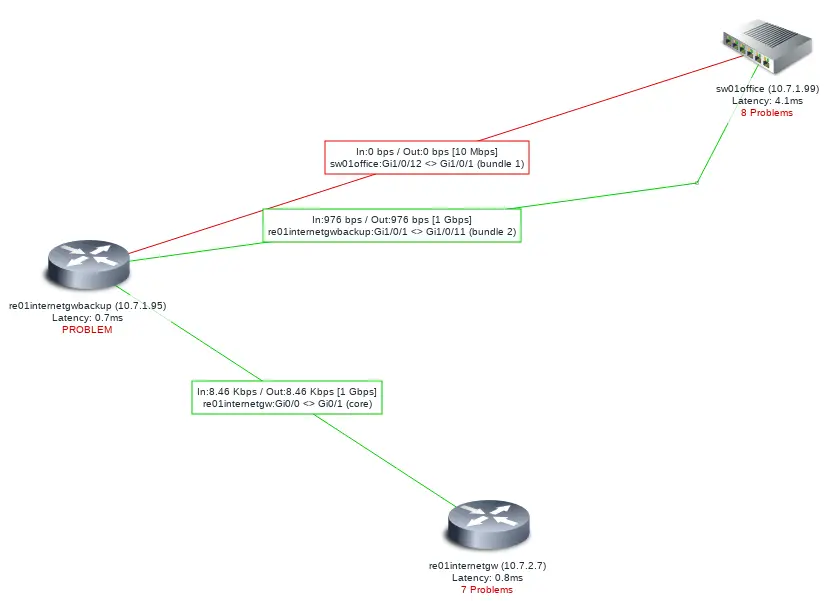
We will configure Zabbix topology map consisting of three hosts just as shown in the picture below.
Check out my post ‘Monitor Cisco Switch or Router with SNMP template‘ if you are just starting with Zabbix and you need to monitor your network routers and switches.
As a bonus, in this guide, I will show you how to use the Zabbix Geomap functionality that was introduced in Zabbix version 6.0 (jump to that section).
Table of Contents
Step 1: Create Zabbix network map
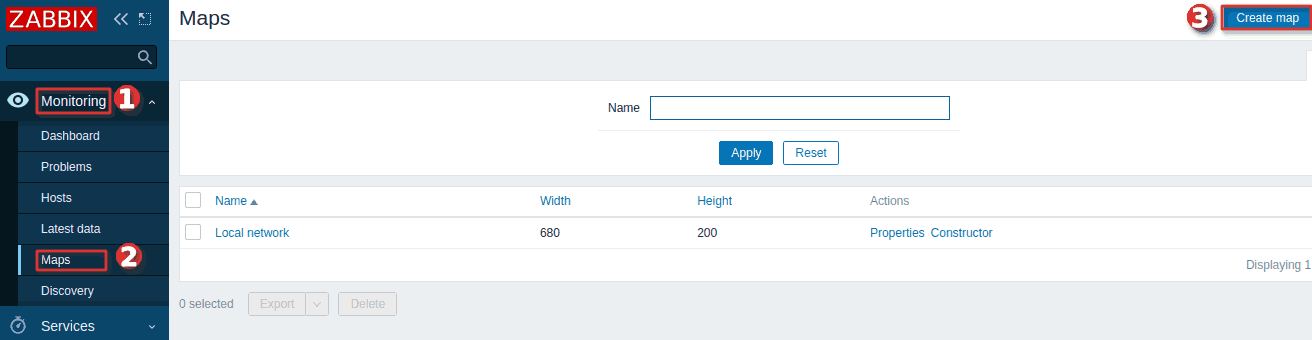
To create a network map go to “Maps” under the “Monitoring” tab and click on “Create map” option just as shown in the picture below.
Name your map and choose dimensions – I will set 900 to the width and 700 for height. Select “Number of problems” under “Display problems” options.
Then, under “Advance labels” select “Label” from the dropdown menu “Host Label type” and select “Nothing” from the “Image label type” dropdown menu.
You can change other things, but for now that will not be necessary. Hit the “Add” button when you are done with configuring.
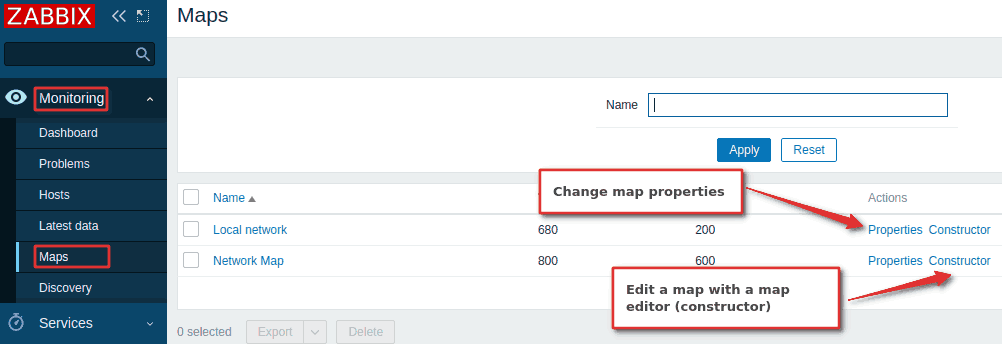
You can always return later and change map settings using “Properties” option under “Monitoring” → “Maps” just as shown in the picture below.
Let’s put some hosts and links on our newly created maps! Click on the “Constructor” option and move to the next step.
Step 2: Add host (map element) on Zabbix map
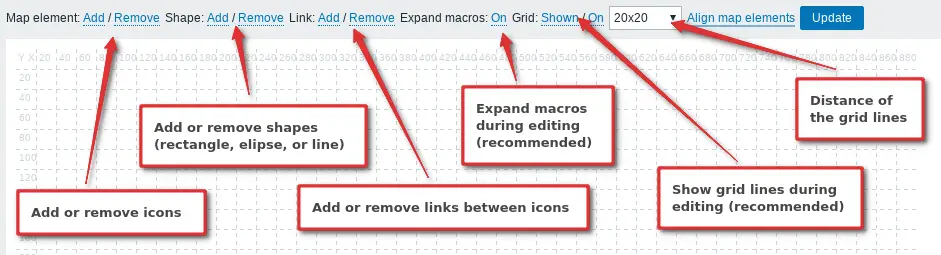
Just for convenience’s sake we will change some options on the map editor (constructor). Set “On” for “Expand macros” and “20×20” distance for grid lines. Also, make sure that grids are shown on the map.
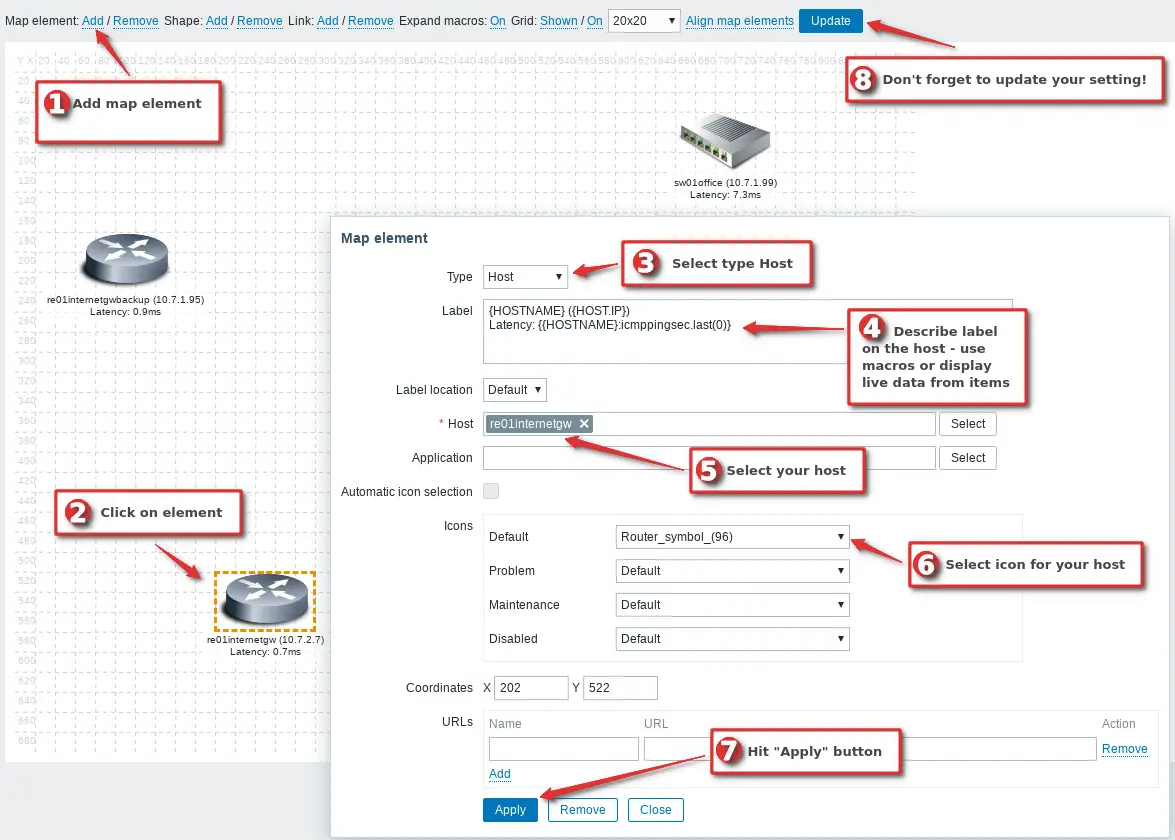
Now add your hosts on the map using steps from the image below.
If the above image is not self-explanatory, here are the steps explaining how to add a host to a Zabbix map:
- Click on “Add” on “Map element“
- Select newly added element on the map
- Change “Type” to “Host“
- Describe “Label” on the host using free text input, or macros or live data from items (more about this later)
- Select you host
- Select icon for your host, I will use the icon “Router_symbol_(96)”, but you can select something else or even upload a custom icon.
- Click on “Apply” button
- Update map (don’t forget this!)
Step 4 is a bit confusing so I will explain it with more details.
In my example, I m using macro “{HOSTNAME}” to display hostname that is set on Zabbix host and macro “{HOST.IP}” to display his IP address.
You can display live data from any item inside the host label on Zabbix map using the {host:key.func(param)} macro, but only with avg, last, min and max trigger functions.
In my example, I m displaying the latest value from the item called “ICMP response time” (key “icmppingsec“):
New syntax expression (Zabbix 5.4 and later)
{HOSTNAME} ({HOST.IP})
Latency: {?last(/{HOST.HOST}/icmppingsec)}
Old syntax expression (Zabbix 5.2 and older)
{HOSTNAME} ({HOST.IP})
Latency: {{HOST.HOST}:icmppingsec.last(0)}
Function “last()” tells Zabbix to display the latest data from the item, but you can also use avg, min and max functions like this:
New syntax expression (Zabbix 5.4 and later)
Latency (now): {?last(/{HOST.HOST}/icmppingsec)}
Latency (avg. in last 30 min): {?avg(/{HOST.HOST}/icmppingsec,30m)}
Latency (max. in last 24h): {?max(/{HOST.HOST}/icmppingsec,24h)}
Old syntax expression (Zabbix 5.2 and older)
Latency (now): {{HOST.HOST}:icmppingsec.last(0)}
Latency (avg. in last 30 min): {{HOST.HOST}:icmppingsec.avg(30m)}
Latency (max. in last 24h): {{HOST.HOST}:icmppingsec.max(24h)}
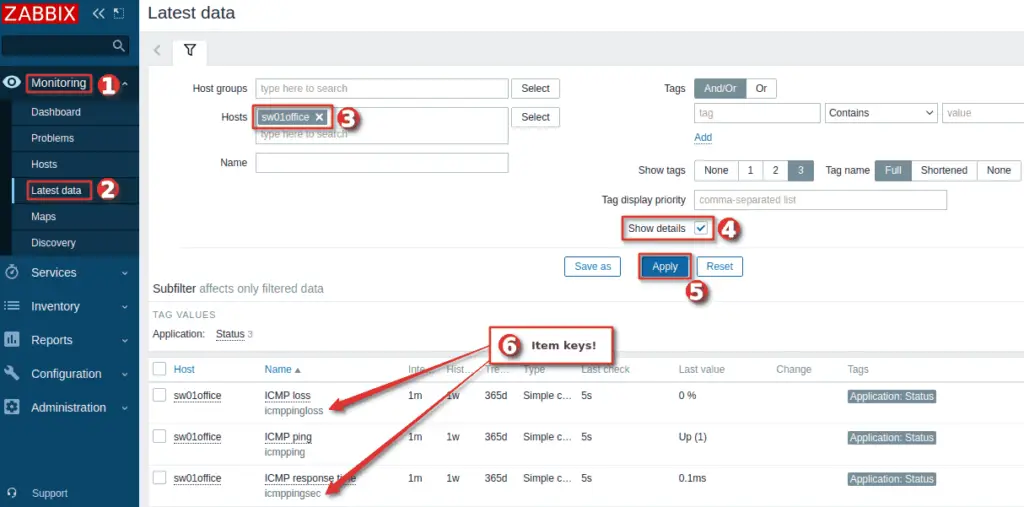
If you don’t know the item key name, you can find that out using “Latest data” tool with enabled “Show details” in filter just as shown in the picture below.
Step 3: Add a link between two hosts on the Zabbix map
Now that we have our hosts on the map let’s add some links between them.
We will configure links to display current network interface inbound/outbound bandwidth and max. hardware speed.
Also, we will connect links with triggers so they will change color if there are some problems: green if everything is OK, red if the interface is down and yellow if bandwidth utilization is over 90%.
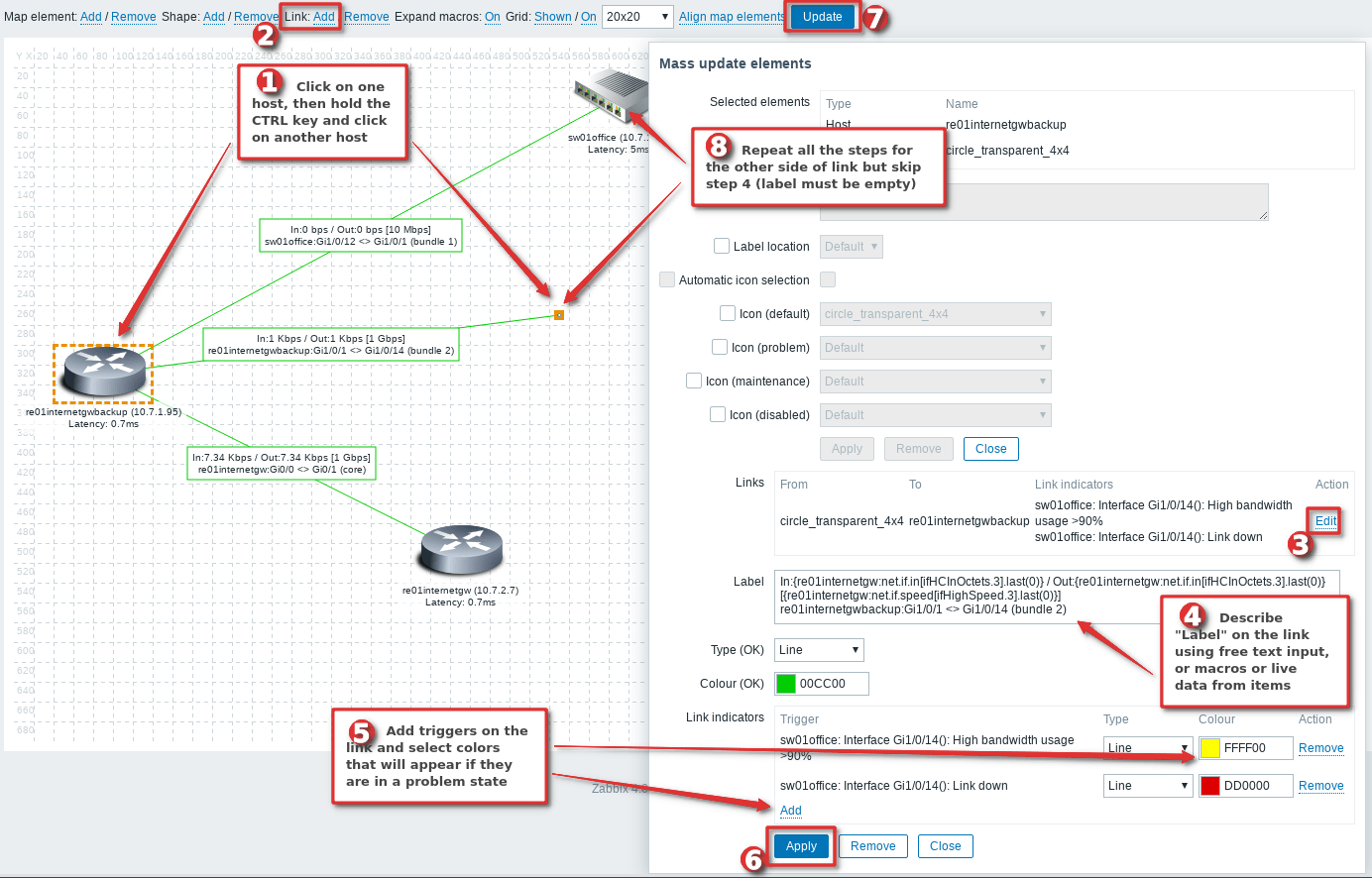
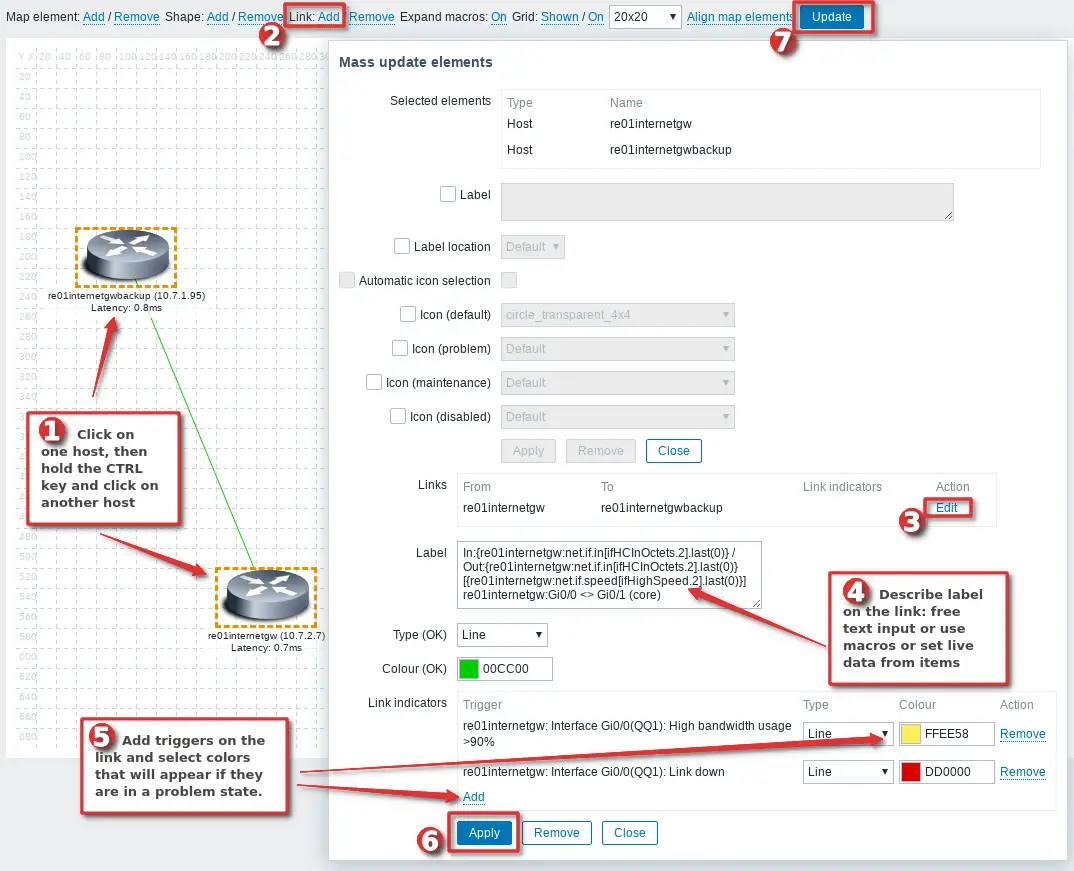
All the necessary steps to configure links are shown below.
- Click on one host, then hold the CTRL key and click on another host
- Click on “Add” beside “Link” menu to add a link – a new window will appear
- Click on “Edit” under “Links” sections
- Describe “Label” on the link using free text input, or macros or live data from items (more about this later)
- Add triggers on the link and select colors that will appear if they are in a problem state
- Click on “Apply” button
- Update map (don’t forget this!)
Remember how we displayed live data inside the host label using the “{host:key.func(param)}” macro? We can do the same with the link label, for example you can set this inside the label:
New syntax expression (Zabbix 5.4 and later)
In:{?last(/re01internetgw/net.if.in[ifHCInOctets.2])} / Out:{?last(/re01internetgw/net.if.out[ifHCOutOctets.2])} [{?last(/re01internetgw/net.if.speed[ifHighSpeed.2])}]
re01internetgw:Gi0/0 <> Gi0/1 (core)
Old syntax expression (Zabbix 5.2 and older)
In:{re01internetgw:net.if.in[ifHCInOctets.2].last(0)} / Out:{re01internetgw:net.if.out[ifHCOutOctets.2].last(0)} [{re01internetgw:net.if.speed[ifHighSpeed.2].last(0)}]
re01internetgw:Gi0/0 <> Gi0/1 (core)
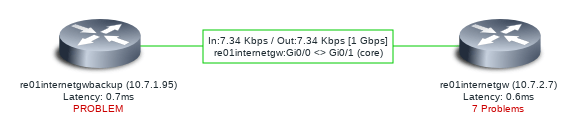
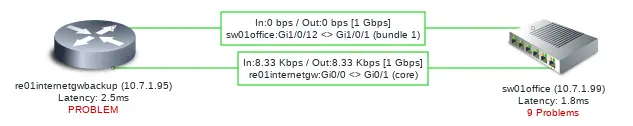
And it will resolve to this when viewed on the map:

In my syntax above, I’m using my host ‘re01internetgw‘ and the item keys ‘net.if.in[ifHCInOctets.2]‘ for inbound traffic and ‘net.if.out[ifHCOutOctets.2]‘ for outbound traffic. Replace those with the name of your host in Zabbix; item keys should remain the same if you didn’t change the defaults.
Step 4: Add multiple links between two hosts on the map
Unfortunately, Zabbix maps are not perfect, they can’t display labels on two or more links without overlapping and links themselves are barely visible.
Luckily there is a workaround for that. You need to upload a transparent image that we will use to route links via a different path.
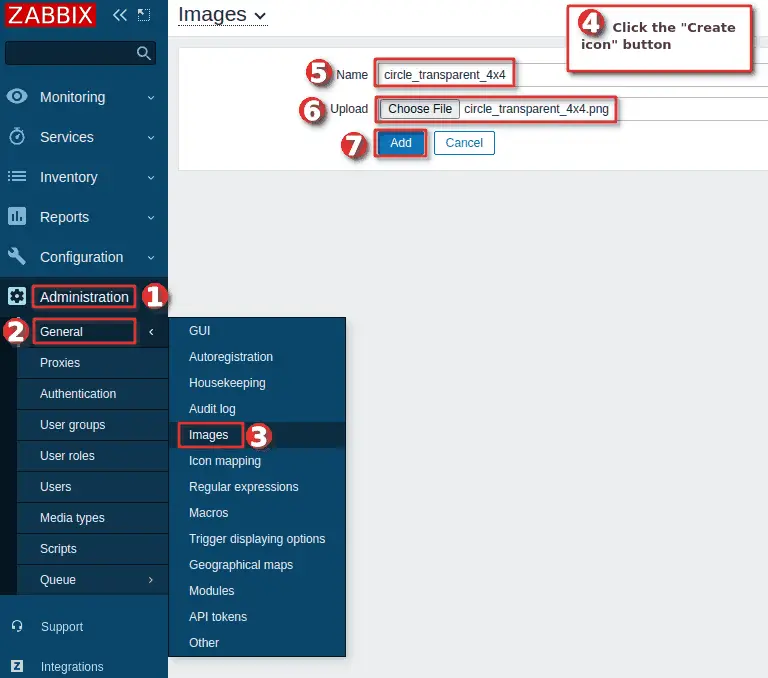
Download image circle_transparent_4x4 (right click + save links as) and import in Zabbix as custom icon just as shown in the picture below.
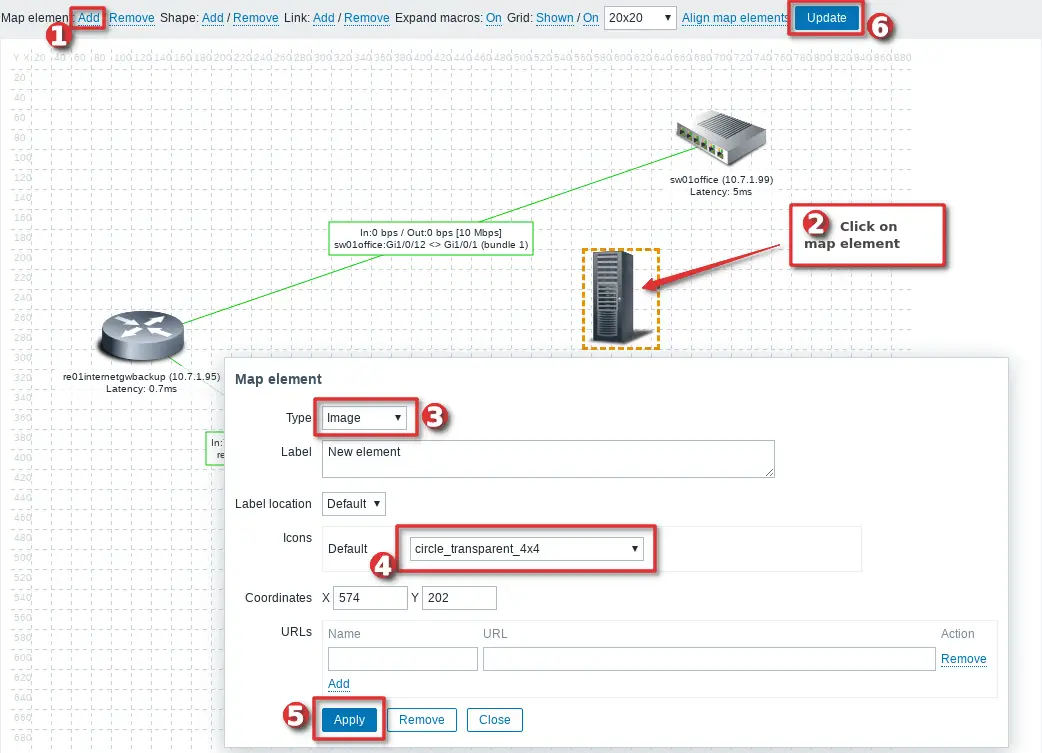
Next, add new map element with “Add” button, then click on that element, select type as “Image“, set icons to “circle_transparent_4x4” and hit “Apply” and “Update” map afterwards.

Well done! Now you have a barley visable circle on the map that you can use to route links via diffrent path. Using instructions from the picture bellow add one link from that circle to the host A and another link from the circle to the host B.

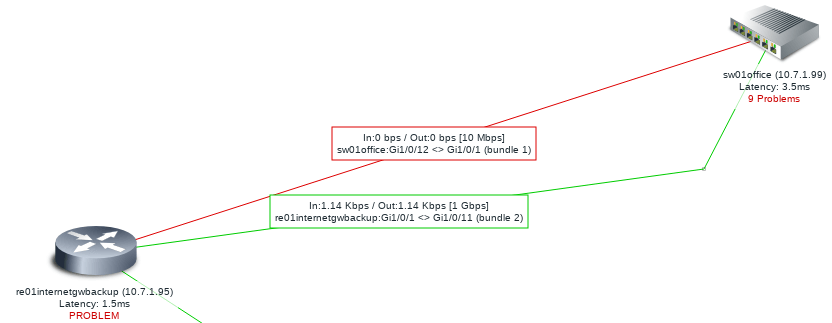
The final outcome should look like this:

You can also use more circles to draw multiple parallel links on a map like this one:

CONGRATULATIONS!
Now you know how to configure Zabbix maps!
CONTINUE TO LEARN MORE
Examples of Zabbix maps (screenshots)
How to configure Zabbix “Geomap” widget on dashboard
How to configure map navigation tree on dashboard
Setting custom background image on map
Step 5: Examples, Tips and Tricks
a. Zabbix maps examples (screenshots)
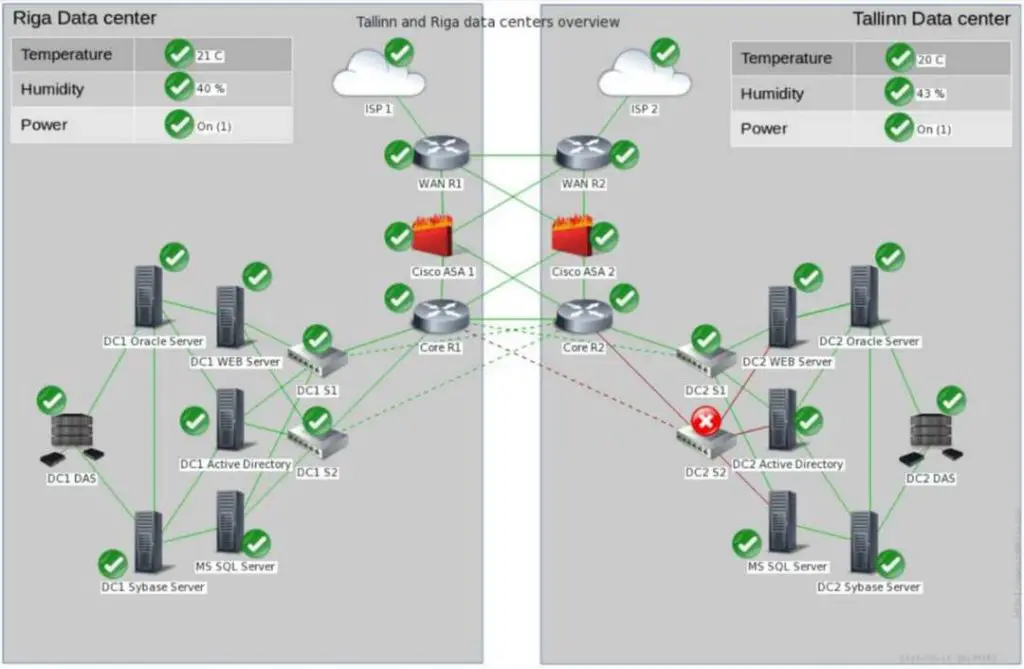
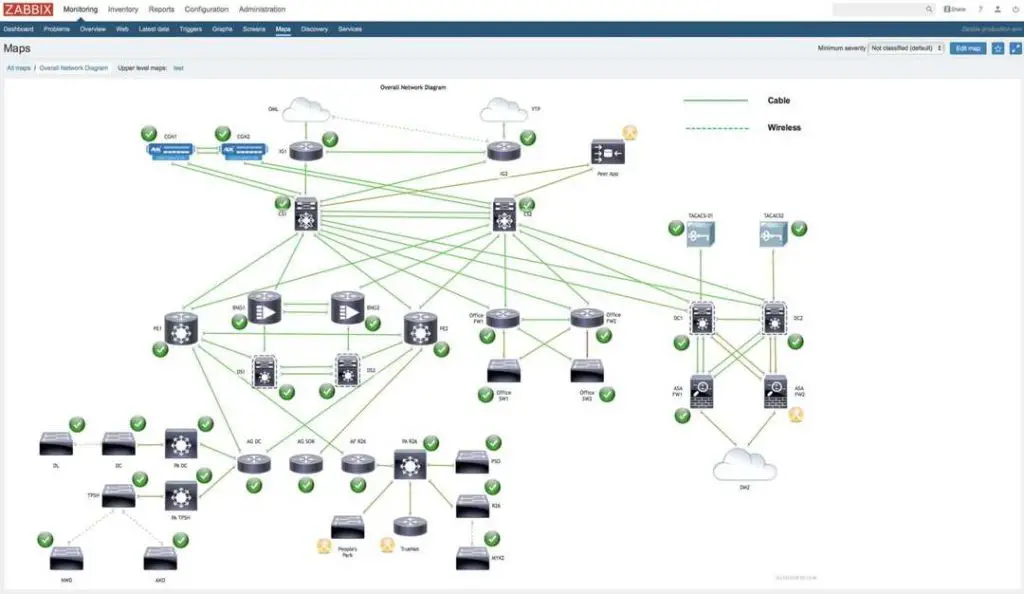
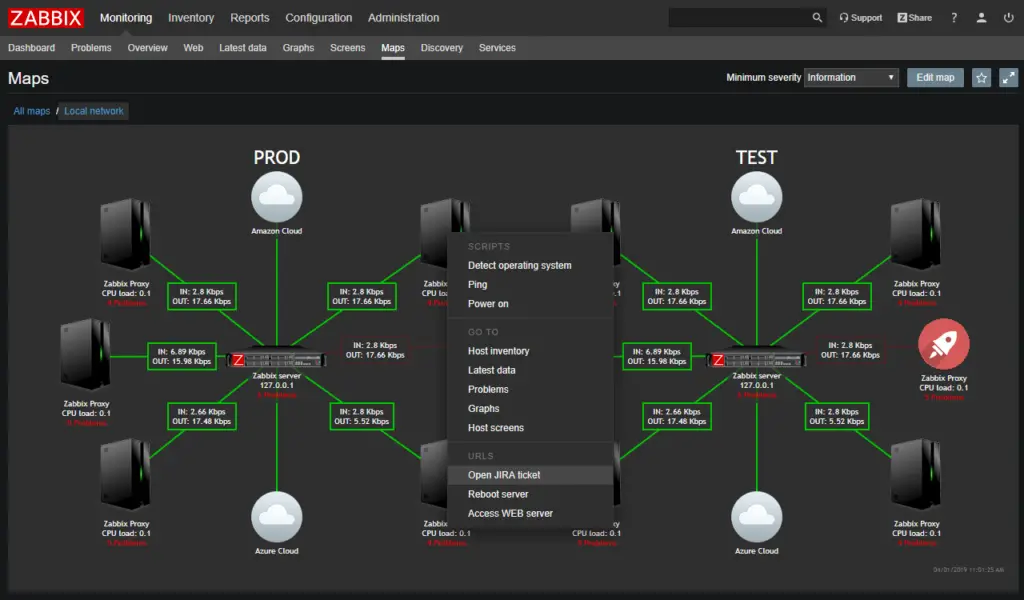
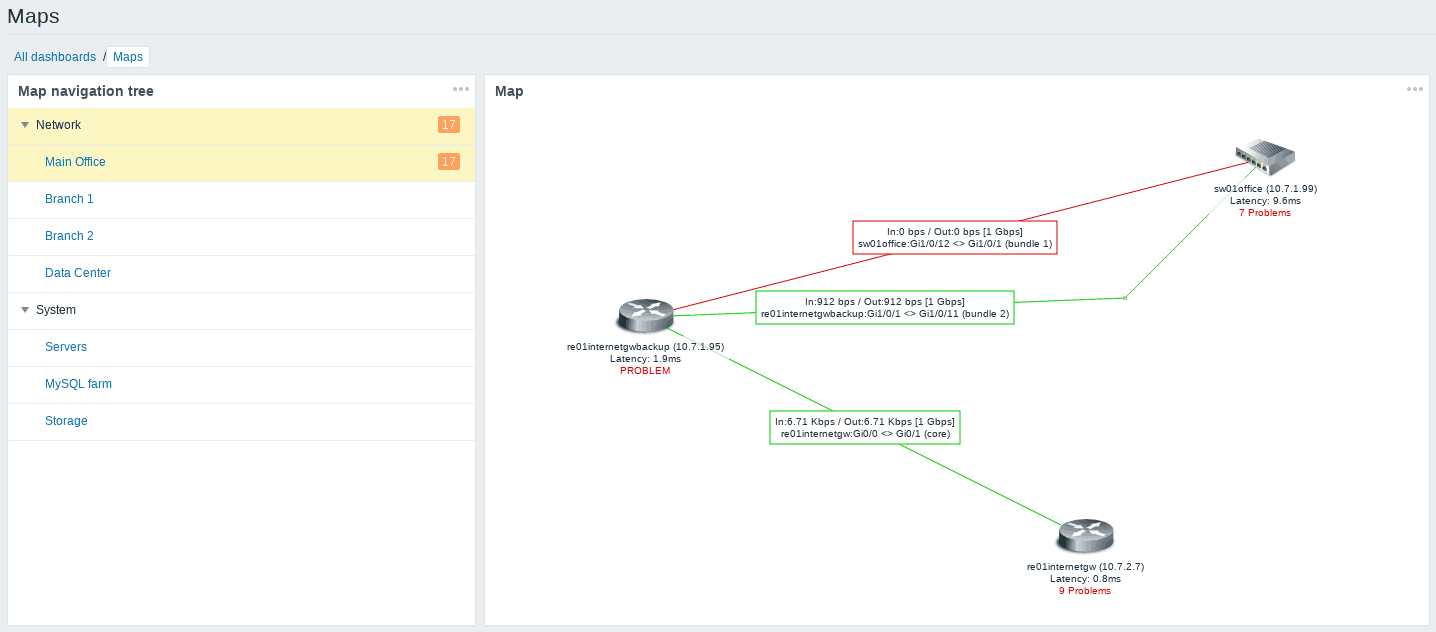
Run out of ideas for Zabbix maps? Need more examples? Check out these screenshots:




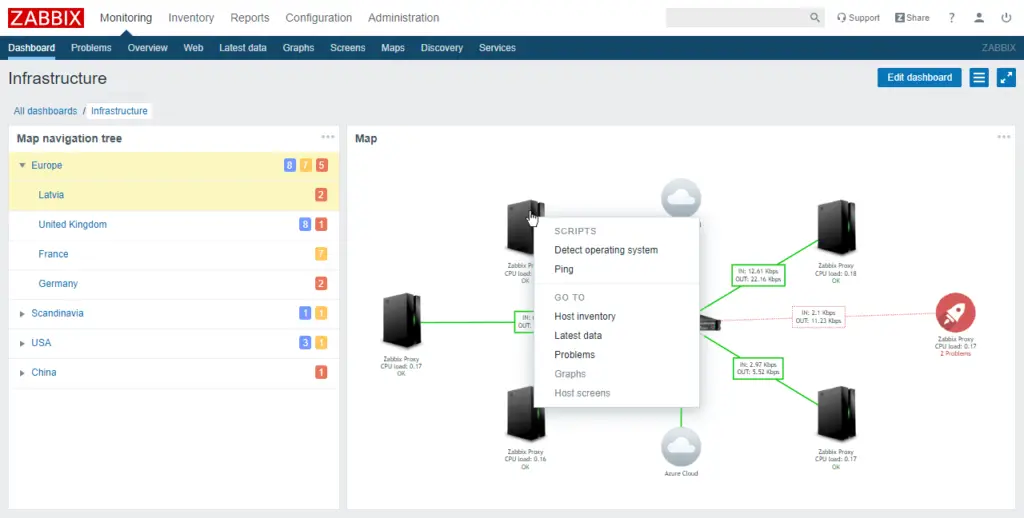
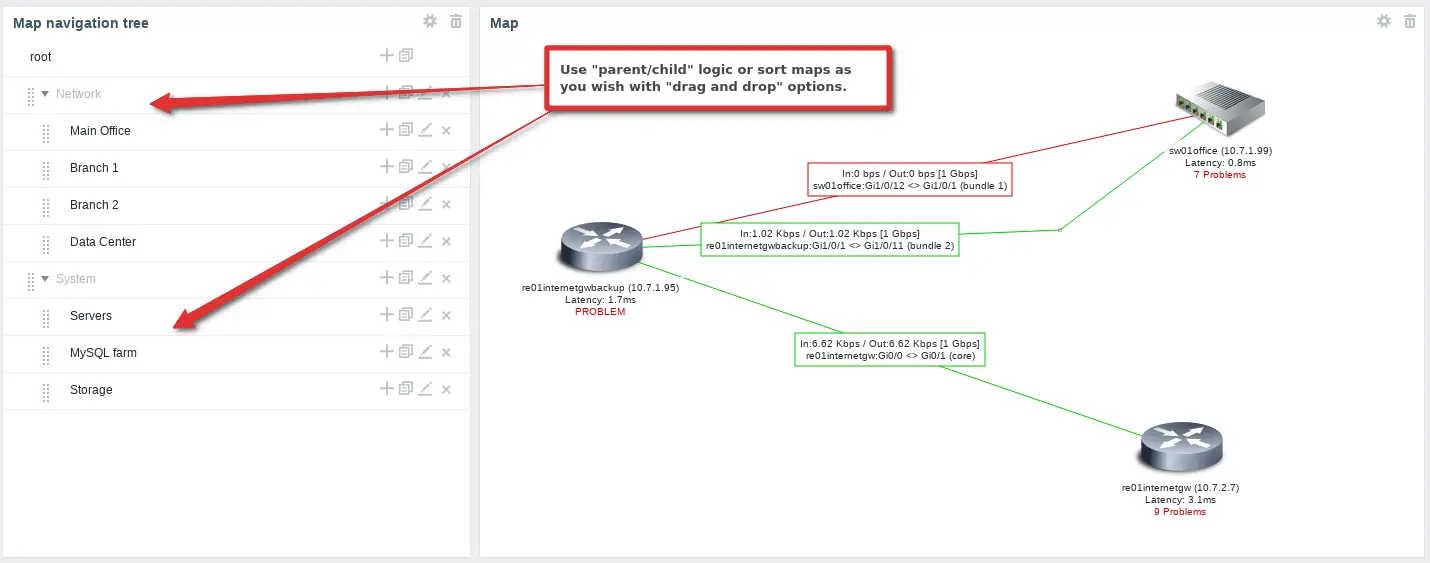
Zabbix has a “Map navigation tree” widget that you can use on the dashboard. “Map navigation tree” widget enables you to sort and view maps hierarchically just as shown in the example below.
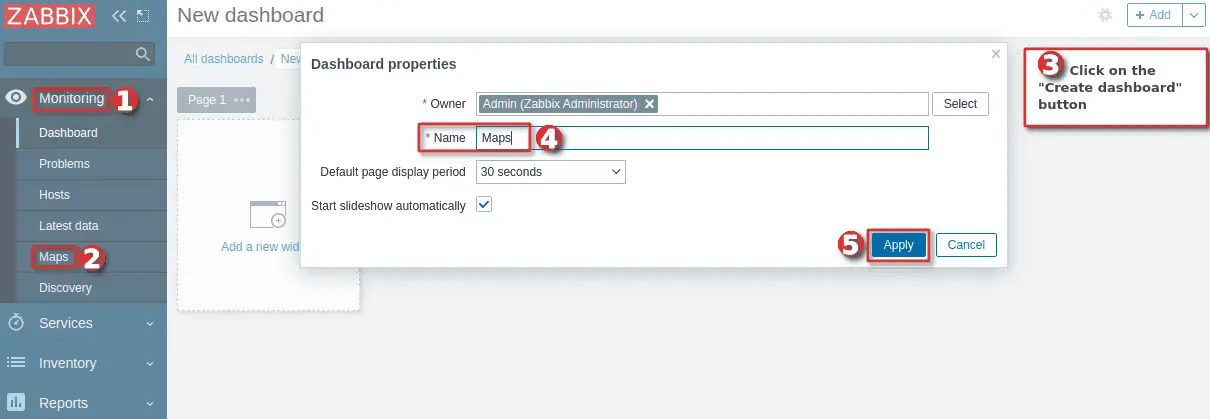
First, create a dashboard just for maps or use the existing dashboard if you want to combine a “Map navigation tree” widget with others.
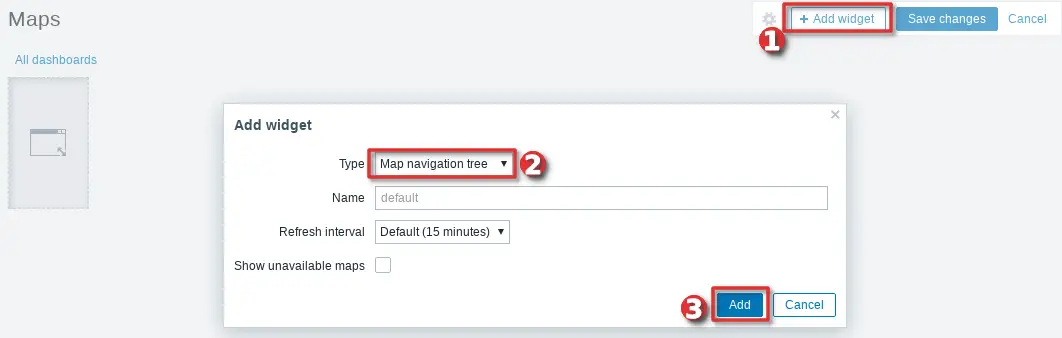
On your new dashboard add “Map navigation tree” widget.
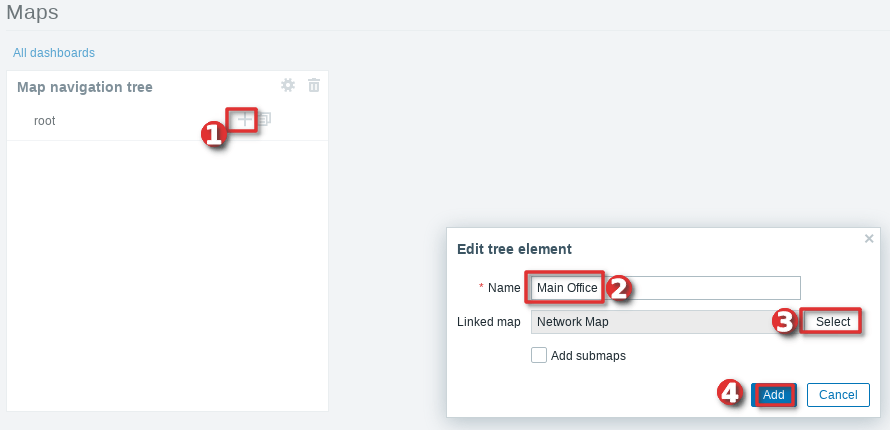
Then add tree element (map) on the “Map navigation tree” widget.
Great job! Now we must define “Map” widget on the same dashboard that will render maps from “Map navigation tree” widget.
Add other maps in a hierarchical way or as you wish.
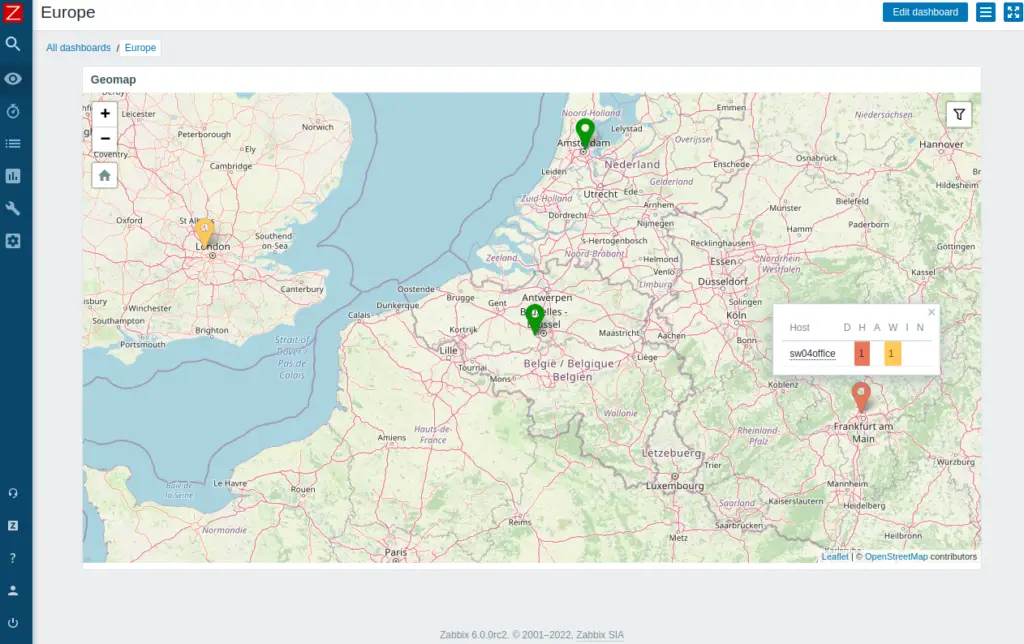
c. How to configure Zabbix “Geomap” widget on dashboard
Great news! Zabbix can display hosts on a geographical map since the 6.0 version. Unfortunately, it is only possible to display hosts and their active alarms (triggers). You can’t display links between hosts, for that you still need to use a background image – more about that in the next step.
Nevertheless, this widget is extremely useful so let’s see how to configure it.
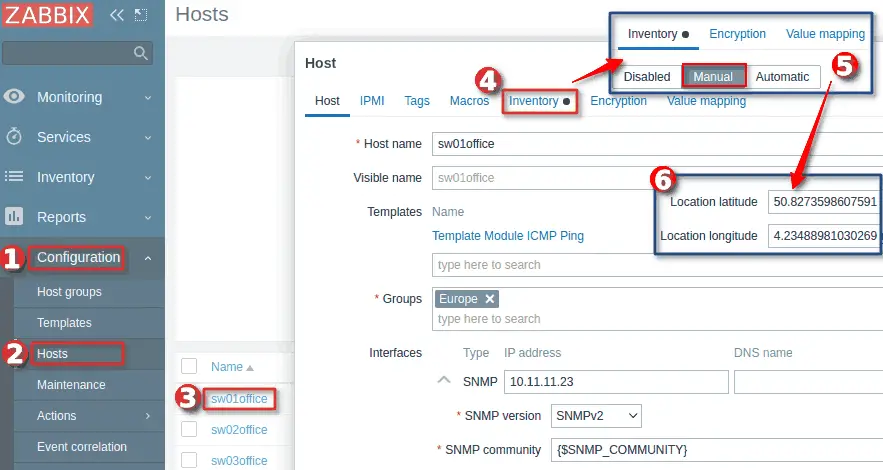
By default, the geomap displays all hosts with valid geographical coordinates defined under the host inventory. Therefore, first we need to configure the hosts before we can configure the geomap.
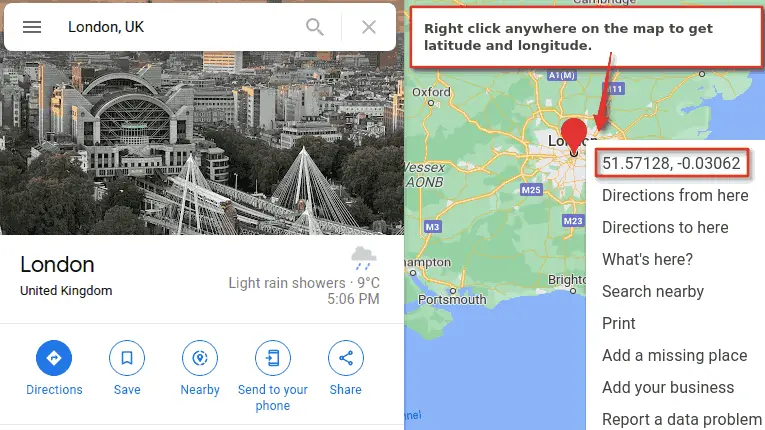
For example, I have network switches in London, Amsterdam, Brussels and Frankfurt, so I will copy / paste geographical coordinates from Google Maps on the hosts in Zabbix.

Need more details? Here are step-by-step instructions. Navigate to Configuration → Hosts → Select your Host. Switch to tab Inventory → Change inventory mod to “Manual” → Enter coordinates into “Location latitude” and “Location longitude” fields.
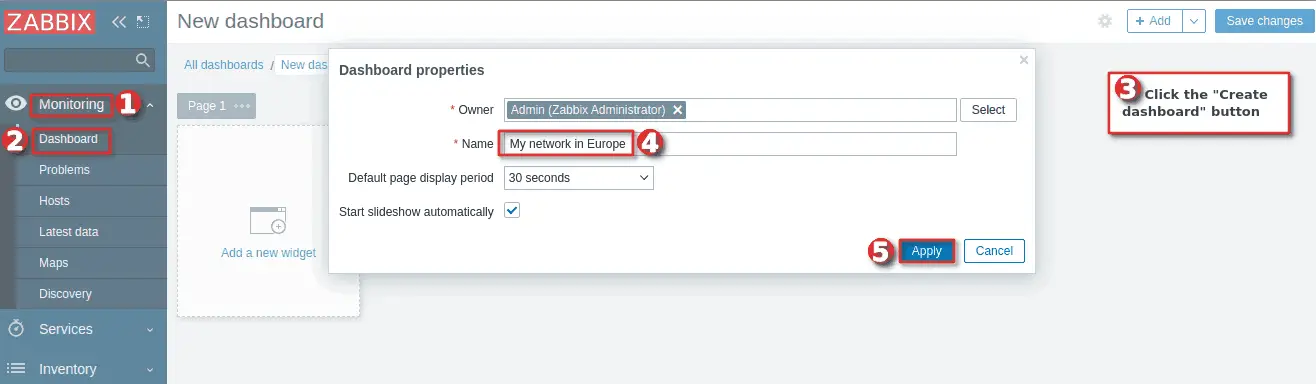
Great job! Now go to the dashboard section and create a new dashboard or use an existing one.
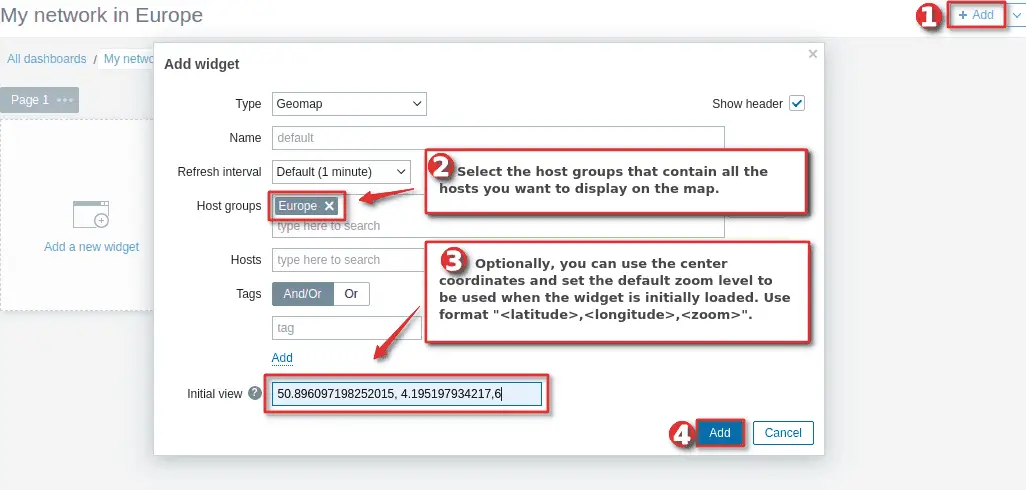
Then create a Geomap widget on the newly created dashboard. Click on that little “Add” button, then select the host groups that contain all the hosts you want to display on the map.
Optionally, in the field “Initial view” you can use the center coordinates and set the default zoom level to be used when the widget is initially loaded. Use format ” <latitude>,<longitude>,<zoom>“, for example 50.896097198252015, 4.195197934217,6. In my example, I will use the latitude and longitude of my center city and zoom level of 6
If you did everything correctly, after saving your dashboard you should have a geomap similar to the one in the image below.
Nice job! You have now learned how to manually define geographic coordinates on hosts and display them on the dashboard.
However, what if you need to set geo coordinates on hundreds or thousands of hosts? Well, you have multiple options for that.
One option involves writing a script that will populate the inventory latitude and longitude fields via the Zabbix API. In this case, you must have coordinates in some database such as CMDB.
Another option would be to use inventory in automatic mode and configure items to gather latitude and longitude information from devices using SNMP protocol or something similar.
d. Custom background image in Zabbix map
You can set custom background image in Zabbix maps.
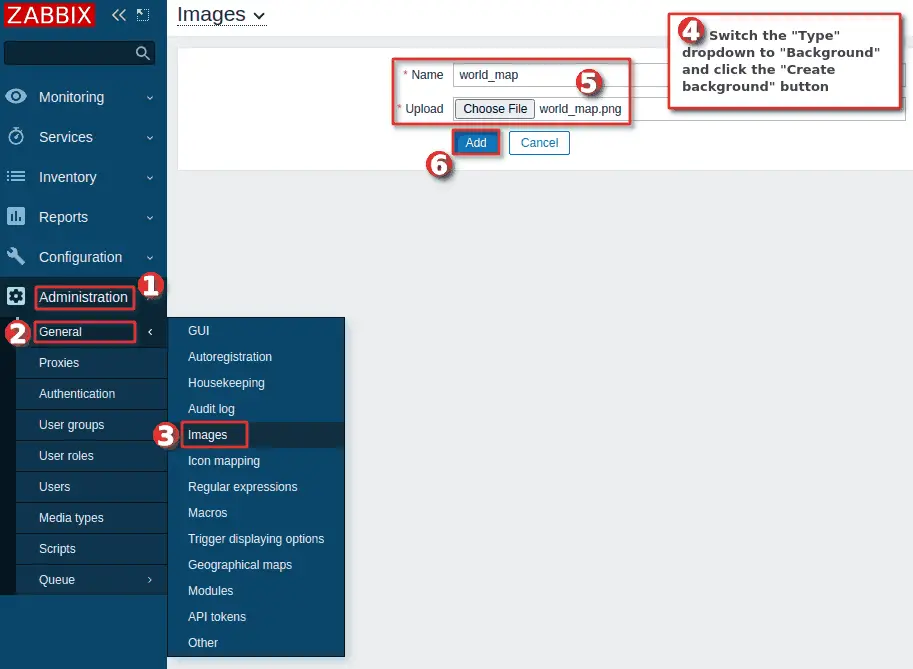
First, you need to upload the image to Zabbix image repository just as shown in the picture below.
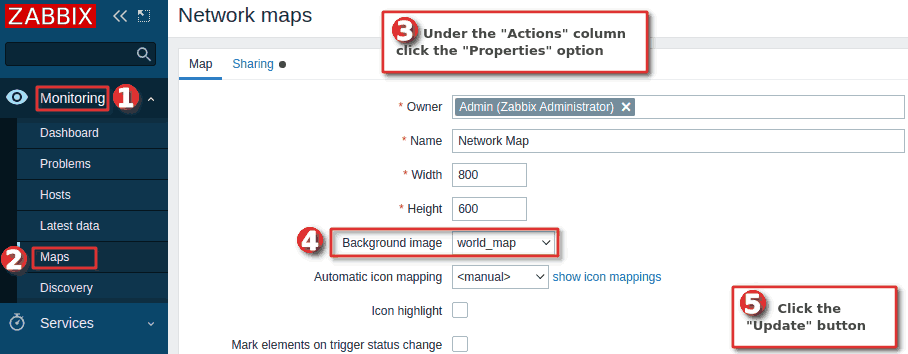
Second, you need to open “Properties” of the map and set your newly added image file as a “Background image”.























To show link speed between 2 device, If I copy this macro to my zabbix map. It can’t show speed , but show unknown instead.
New syntax expression (Zabbix 5.4 and later)
In:{?last(/re01internetgw/net.if.in[ifHCInOctets.2])} / Out:{?last(/re01internetgw/net.if.out[ifHCOutOctets.2])} [{?last(/re01internetgw/net.if.speed[ifHighSpeed.2])}]
re01internetgw:Gi0/0 Gi0/1 (core)
I think the “re01internetgw” is specific for your example. I replace with {HOST.NAME} but it is not work.
Hi, you must use the full host name for that, not macro. In my example, my host is ‘re01internetgw’, but you need to input the exact name of your host. The syntax for that is: In:{?last(// )}.
HI, Thank you very much. My map display speed now, but I’m not understand this script,
re01internetgw:Gi0/0 Gi0/1 (core). What does it mean?
In that syntax, I’m using my host ‘re01internetgw’ and the item keys ‘net.if.in[ifHCInOctets.2]’ for inbound traffic and ‘net.if.out[ifHCOutOctets.2]’ for outbound traffic. Replace hostname with the name of your host; item keys should remain the same if you didn’t change the defaults.
Thank you for your in-depth explanation. I have a silly question how did you create a curve line in Step-5 in between router and switch.
Hi,
What about power shown on map on or line connected OLT ( RX and TX )
Hi,
i have zabbix 6.4 and map label not working : {?last(/{HOST.HOST}/icmppingsec)} UNKNOWN
Can you help me ? Or have someone MACRO what working ? thx
Hello,
Try :
{HOSTNAME} ({HOST.IP})
Latency: {?last(/{HOST.HOST}/icmppingsec)}
Hi, in the Zabbix maps examples screenshots 1 & 2, i can see the GREEN tick for Up and RED cross for DOWN, how do i get this option? or are these all different icons which need to be created?
Yes, you need to create diffrent icons.
Hi
Label macros/items don’t work in version 6.0. I’ve already checked the documentation and other places, nothing works.
Any suggestion?
I just tried it on Zabbix 6.0.4 and it works without a problem, just use a questionmark like this: {?last(/{HOST.HOST}/icmppingsec)}
it works with questionmark! Thank you Aldin.
Where did you find it in the manual?
I have a problem with adding hosts. I add about 14 hosts, I can still update and change. But add host 15 cannot update to apply changes.
Works fine in 6.0. Can you c/p the error that you receive?
Hi Everyone,
We have installed latest zabbix version 6.0 on Ubuntu 22.
Maps are not working like link indicators , labels on connection between two devices anyone facing this issues or any suggestions on This????
Everything works fine in 6.0. Make sure to replace host macro with real hostname on links – for example “Zabbix server” instead of “{HOST.HOST}”)
The link bandwidth macro not working in 6.0.5 it show *UNKNOWN*. Other marcro working fine. Could you please help?
RTFM has we usually say :
Version 6 has a different syntax {?last(/host/key)}
https://www.zabbix.com/documentation…ation/maps/map
Works like a charm for me !
did you manage to make it work?
Cool guide but there’s a small typo in 5.2+ format regarding incoming/outgoing packets:
net.if.out[ifHCOutOctets.2]) instead of net.if.in[ifHCOutOctets.2])
Thx for info. I have updated the tutorial. Regards
Is there any chance that you will update this so it’s applicable on version 6 too?
Function parameters aren’t the same
I just did! Regards
There is a strange thing – lets say I define width of map 1200, however I am unable to move item/icon further than 900 (size of grid), while actual width shows a lot more space to the right, is that a bug?
Seems like grid size (width) limitation?
Hi, really nice tutorial !
Is it possible to display an host / template defined macro on a map ? I searched but no success…
It seems that it is not supported: https://www.zabbix.com/documentation/5.0/manual/appendix/macros/supported_by_location_user
Really, your tutorial really help me how tu use zabbix. I hope that you will also make tutorial how to make own template for zabix in xml format. because this is my problem when I wan to add unfamiliar/unfamous brand to zabbix, cacti or something lik this
Very explanatory. Good work mate.
I’ve been using Zabbix for 4+ years and the trick to bend the link between device was awesome.
Thanks for sharing your knowledge with us.
Hello,
How many maps can be made?
As many as you want.
How are you getting the various status of the hosts in your examples to display status icons next to the hosts (green check marks, red X, etc.)
Hello,
When you add a map element to the map, you can set the type to be “host” and then you will see options for setting the type of icon to be displayed depending on the host status (default / ok, problem, maintenance, disabled). However, for this to work, you must first import the appropriate icons (red x or something else) under the Administration section.
Regards
Aldin
Hi!
Thanks for the guide! its really good!
Just one problem, i can’t get the link change to red while the other side is offline. I tried using icmpping\agent\ethernet link down. still can’t get it like you did.
any suggestions ?